[TIL] 20210107
todo
What I learned
- MVVM Image Search App 유튜브 영상 을 보면서 #Databinding #Navigateion #paging3 주제들을 공부해야겠다고 생각했다.
- XML
Preview와 실제 앱의 visigility를 다르게 하고 싶을 때,tools:visibility값을 지정한다.- Preview 에서는 visible, 실제 앱에서는 gone
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="gone"
tools:visibility="visible" />
- TextView 왼쪽에 이미지를 넣고 싶을때,
app:drawableStartCompat을 사용할 수 있다.
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawablePadding="4dp"
app:drawableStartCompat="@drawable/ic_star" />
- 참고: https://developer.android.com/jetpack/androidx/releases/appcompat?hl=ko
Android Sutdio 버전 업데이트 방법
- github 에서 받은 프로젝트를 빌드하려고 할 때, 내가 가지고 있는 Studio 버전이 낮다면 아래와 같은 에러 메세지를 만날 수 있다.
- This version of Android Studio cannot open this project, please retry with Android Studio X.XX of newer
- https://developer.android.com/studio/intro/update
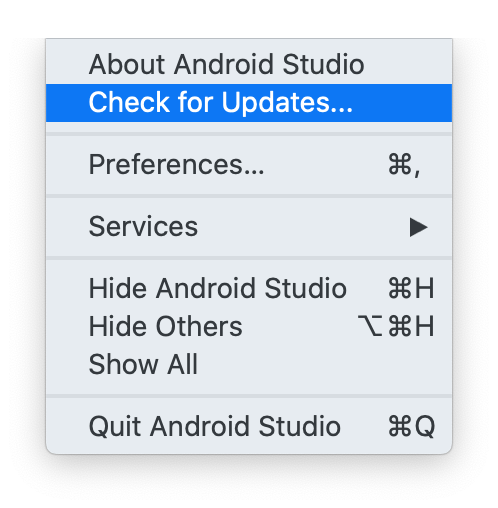
- Android Studio > Check for Updates…

BuildConfig 변수
- 언제 사용하면 좋을까?
- BuildConfig는 빌드 타임에 생성되는 클래스로, 빌드 구성에 따라(productFlavor 등) 알맞은 값을 코드에서 사용할 수 있다.
- 빌드 구성은 코드 상에서도 체크가 가능하기는 하지만, 값이 변경되었을 때 build.gradle 값만 수정하면 되기 때문에 가독성/유지보수측면에서 훨씬 좋을 것이다.
- Manifest 와 코드 상에서 동일한 값을 사용해야할 때 (ex. FileProvider authority값)
- 변수 설정 방법 (build.gralde)
- defaultConfig
defaultConfig {
// ..
buildConfigField "String", "API_KEY", "\"Key value\"'
}
- buildTypes
buildTypes {
debug {
// ..
buildConfigField "String", "API_KEY", "\"Key value for debug\""
}
release {
// ..
buildConfigField "String", "API_KEY", \""Key value for release\""
}
}
- 변수 사용 방법
BuildConfig.API_KEY
- 참고
- buildConfigField는 빌드 타임에 값이 대체되기 떄문에 디컴파일 시 문자열이 노출될 수 있다.
- https://developer.android.com/studio/build/gradle-tips?hl=ko
Leave a comment